Clearfix für gefloatete CSS-Layouts
Allgemeines
Mit CSS gefloatete Elemente werden aus dem Standard-Dokumentfluss eines HTML-Dokuments entfernt. Andere Elemente verhalten sich daher so, als wären die gefloateten Elemente nicht vorhanden und rutschen im Layout häufig an eine unerwünschte Stelle. Um Floats aufzuheben und somit das oben beschriebene Problem zu lösen, wird in der Regel ein sog. Clearfix eingesetzt.
Floats aufheben mit der clear-Eigenschaft
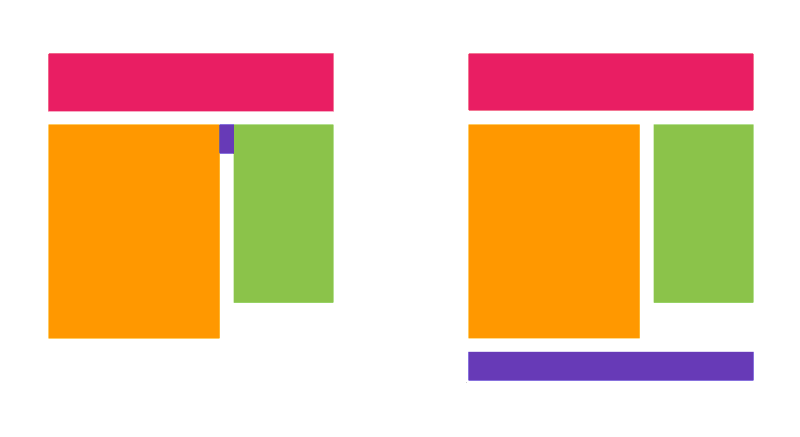
Um Floats aufzuheben existiert die clear-Eigenschaft von CSS. Mit clear:left; werden vorherige float:left; Befehle aufgehoben, mit clear:right; vorherige float:right;-Angaben. Wenn alle Floats aufgehoben werden sollen, schreibt man clear:both;.
Beispiel anzeigen

CSS-Clearfix
Um eine clear-Eigenschaft anwenden zu können, muss ein nachfolgendes Element vorhanden sein, das vorherige Floats aufhebt. Das ist in der Praxis allerdings häufig nicht der Fall, beispielsweise wenn in einem Container-Element alle Elemente gefloatet werden.
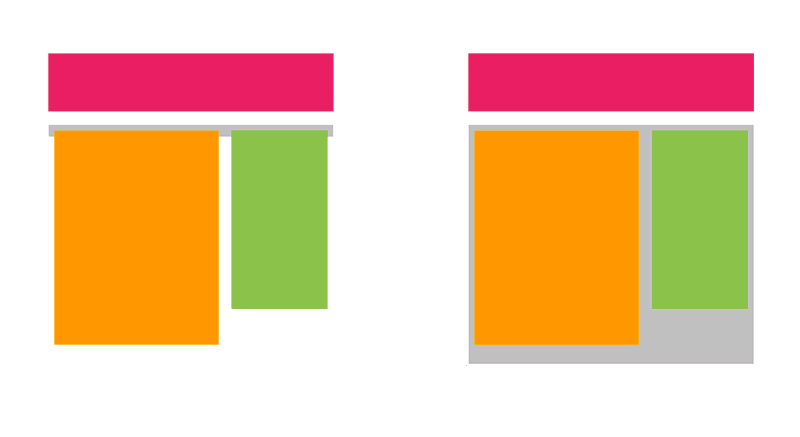
Container-Elemente, die selbst nicht gefloatet sind, aber gefloatete Elemente enthalten, verhalten sich so als hätten sie keinen Inhalt. Sie fallen daher auf eine Höhe von Null zusammen.
Beispiel anzeigen

Hier kommt nun der sog. Clearfix ins Spiel. Der Clearfix ist eine CSS-Klasse, die nach dem Element dem sie zugewiesen wurde den Float wieder aufhebt. Im oben gezeigten Beispiel wird der Clearfix daher dem Container-Element zugewiesen.
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /* Für den IE6 und IE7 */
}