Formulare
Allgemeines
Mit HTML5 ist es möglich, Formulare benutzerfreundlicher und dynamischer zu gestalten. Zahlreiche unterschiedliche Formular-Feldtypen ermöglichen eine optimale Gestaltung von Eingabe-Formularen.
Nicht alle Browser unterstützen alle neuen Formular-Feldtypen.
Aufbau eines Formulars
Ein Formular besteht immer aus einem öffnenden und einem schliessenden Form-Tag (<form></form>). Der öffnende Form-Tag kann mehrere unterschiedliche Attribute enthalten.
Mit "<label></label>" kann die Feldbezeichnung bzw. die Feldüberschrift hervorgehoben und formatiert werden
Die Methode "post" überträgt die Daten im Hintergrund. Geeignet bei vielen und vertraulichen Daten.
Die Methode "get" überträgt die Daten im Klartext in der URL (z. B. Google). Deswegen nicht für vertrauliche Daten geeignet. Die Zeichenanzahl ist auf 255 Zeichen beschränkt.
Formatierungs- und Strukturierungsmöglichkeiten
fieldset und legend
Mit "<fieldset></fieldset>" und "<legend></legend>" können ähnliche Element gruppiert und strukturiert werden.
Formularfelder
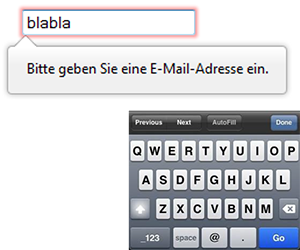
Textfeld
In manchen Browsern wird auf Korrektheit überprüft. Mobiltelefone blenden passende Tastatur ein.

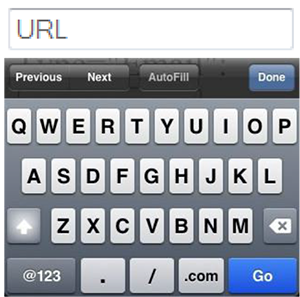
URL
Sieht wie ein normales Textfeld aus, Mobiltelefone blenden passende Tastatur ein.

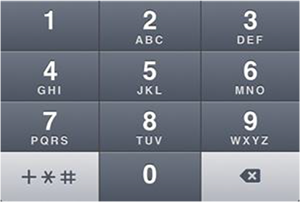
Telefonnummer
Sieht wie ein normales Textfeld aus, Mobiltelefone blenden passende Tastatur ein.

Passwort
Textbereich
Select-Box
Multi-Select-Box (mehrfache Auswahl möglich)
Datum, Zeit, Datum und Zeit kombiniert
Optionsfelder (nur Auswahl entweder/oder möglich)
3CHW
3DHW
3EHW
Zusätzliches Attribut: checked um eine Auswahl vorzuselektieren
3CHW
3DHW
3EHW
Checkbox (mehrfache Auswahl möglich)
Mehl
Zucker
Zusätzliches Attribut: checked um eine Auswahl vorzuselektieren
Mehl
Zucker
Absende-Button
Allgemeine Attribute
maxlength="4"Einsatzgebiet: PLZ-Feld
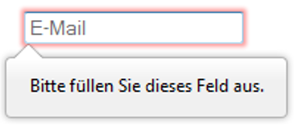
autofocusreadonlyrequiredDieses Feld muss ausgefüllt werden.

Zusätzliche Funktionen
<label><label for="..."> und dem Attribut id="..." wird eine Feldbeschreibung einem Textfeld zugeordnet.Formular - Formatierung
Die HTML-Tags form, fieldset, legend, label, input, select, textarea können wie alle anderen HTML-Tags via CSS formatiert werden.
HTML
CSS
form {
width: 100%;
padding: 10px;
background: #EFEFEF;
}
label {
width: 80px;
float: left;
font-weight: bold;
}
input {
border: 1px solid green;
}
.form-group {
width: 100%;
margin-bottom: 15px;
}
Formular - Übung/Beispiel
Hier finden Sie ein Übungsformular. Versuchen Sie, dieses Formular nachzubauen.
Beispiel anzeigen