Google Fonts - datenschutzkonform einbinden
Einbindung
Um Websites ein wenig ansprechender zu gestalten, können verschiedene Schriftarten verwendet werden. Google Fonts bietet dazu eine große Auswahl an webfähigen Schriftarten an.
Die Schriften sollten datenschutzkonform eingebunden werden, d. h. Google Fonts müssen direkt in die Website (self-hosted) eingebunden werden und dürfen nicht über die Server von Google nachgeladen werden.
Tools wie der google webfonts helper helfen hier bei der Integration der Schriften.
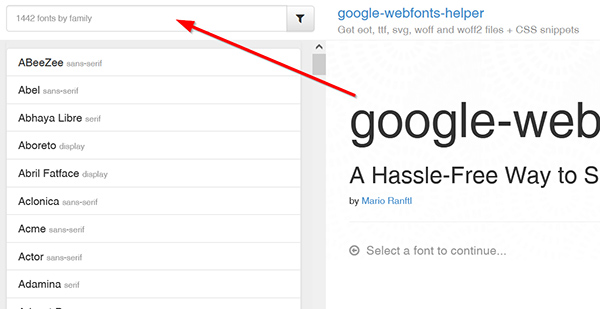
- Gehen Sie dazu auf google webfonts helper und wählen Sie eine gewünschte Schrift aus.
Wenn Sie den Namen der Schrift bereits kennen, können Sie links oben die Suche verwenden.

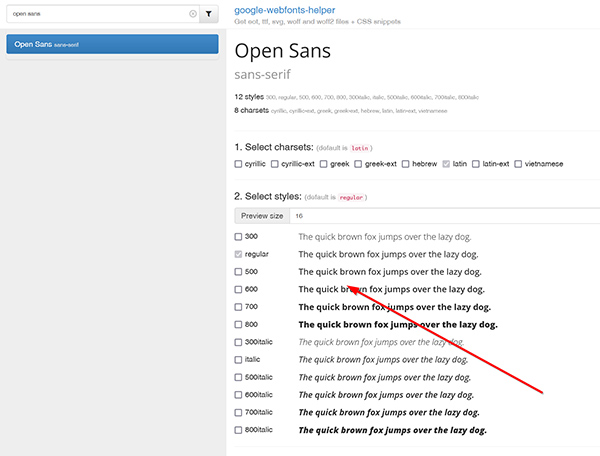
- Klicken Sie auf die gewünschte Schrift. Es öffnet sich die Detailansicht der Schrift.
- Hier können Sie nun den gewünschten Schriftschnitt (Light, Regular, Medium, Bold, ...) auswählen.

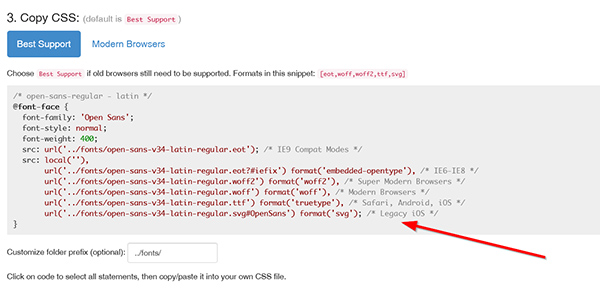
- Passend zu den gewählten Schriftschnitten wird Ihnen der CSS-Code für die Einbindung der Schriften im Stylesheet angezeigt.
Kopieren Sie den CSS-Code und fügen Sie diesen am Anfang Ihres Stylesheets ein.

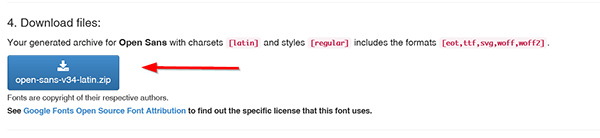
- Anschliessend laden Sie die ausgewählten Schriftschnitte herunter.
Entpacken Sie den Ordner und kopieren Sie die Schriftdateien in den fonts-Ordner Ihres Webprojekts.
Wenn Sie noch keinen fonts-Ordner haben, legen Sie diesen im Webprojekt auf der selben Ebene wie den CSS-Ordner an.

- Danach müssen Sie nur noch in Ihrem Stylesheet die CSS-Regel für die neue Font-Family festlegen.
Beispiel
CSS
Direkte Einbindung der self-hosted Schriftarten von Schriften die im fonts-Ordner des Webprojekts liegen.
/* sniglet-regular - latin */
@font-face {
font-family: 'Sniglet';
font-style: normal;
font-weight: 400;
src: url('../fonts/sniglet-v17-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/sniglet-v17-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/sniglet-v17-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/sniglet-v17-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/sniglet-v17-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/sniglet-v17-latin-regular.svg#Sniglet') format('svg'); /* Legacy iOS */
}
/* sniglet-800 - latin */
@font-face {
font-family: 'Sniglet';
font-style: normal;
font-weight: 800;
src: url('../fonts/sniglet-v17-latin-800.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/sniglet-v17-latin-800.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/sniglet-v17-latin-800.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/sniglet-v17-latin-800.woff') format('woff'), /* Modern Browsers */
url('../fonts/sniglet-v17-latin-800.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/sniglet-v17-latin-800.svg#Sniglet') format('svg'); /* Legacy iOS */
}
CSS
Die CSS-Regeln für die Schriftart können dann im CSS unterschiedlichen Tags oder Klassen zugewiesen werden.
h4 {
font-family: 'Sniglet';
font-weight: 800;
}
.google-font {
font-family: 'Sniglet';
font-weight: 400;
}
HTML
Ergebnis
Überschrift (h4) mit Google Font
Ich bin eine andere Schriftart und wurde mit einem Google-Font formatiert