Google Fonts
Einbindung - ACHTUNG, entspricht nicht der DSGVO!
+++ Diese Integration wird nicht empfohlen +++
Hier finden Sie die datenschutzkonforme Variante.
Um Website ein wenig ansprechender zu gestalten, können verschiedene Schriftarten verwendet werden. Google Font bietet dazu eine große Auswahl an webfähigen Schriftarten, die ganz einfach in eine Webseite integriert werden können.
- Gehen Sie dazu auf Google Fonts und wählen Sie eine gewünschte Schrift aus.
Wenn Sie den Namen der Schrift bereits kennen, können Sie links oben die Suche verwenden.

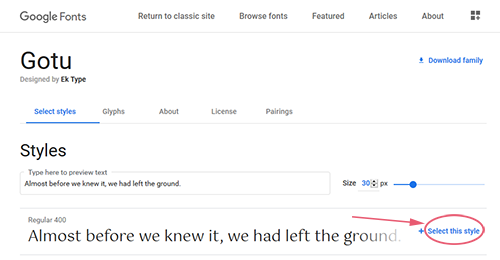
- Klicken Sie auf die gewünschte Schrift. Es öffnet sich die Detailansicht der Schrift.
- Hier können Sie nun den gewünschten Schriftschnitt (Light, Regular, Medium, Bold, ...) auswählen.
Dazu klicken Sie auf den Link "+ Select this style"

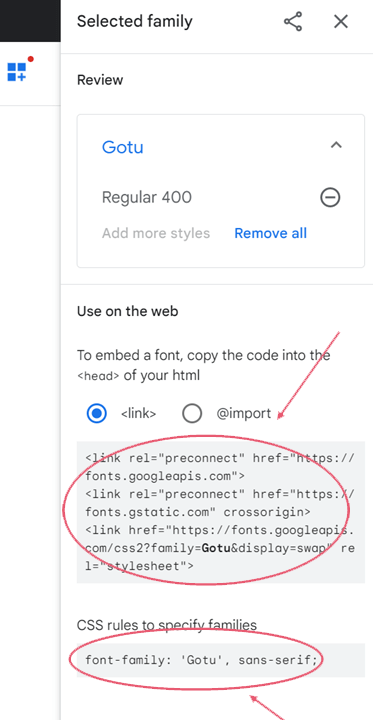
- Es öffnet sich jetzt rechts eine Sidebar mit den ausgewählten Schriften. Klicken Sie dort auf "Embed"

- Dort kopieren Sie die Verlinkung zu dem Stylesheet und fügen diese im <head>-Bereich Ihrer Website ein.
- Danach müssen Sie nur noch in Ihrem Stylesheet die CSS-Regel für die neue Font-Family festlegen.
Beispiel
HTML - Einbindung Stylesheet im <head>-Bereich
HTML
CSS
Die CSS-Regeln für die Schriftart können dann im CSS unterschiedlichen Tags oder Klassen zugewiesen werden.
h4 {
font-family: 'Gotu', sans-serif;
}
.google-font {
font-family: 'Gotu', sans-serif;
}
Ergebnis
Überschrift (h4) mit Google Font
Ich bin eine andere Schriftart und wurde mit einem Google-Font formatiert